上篇講了React的特徵,那麼接下來我們就要選擇環境了
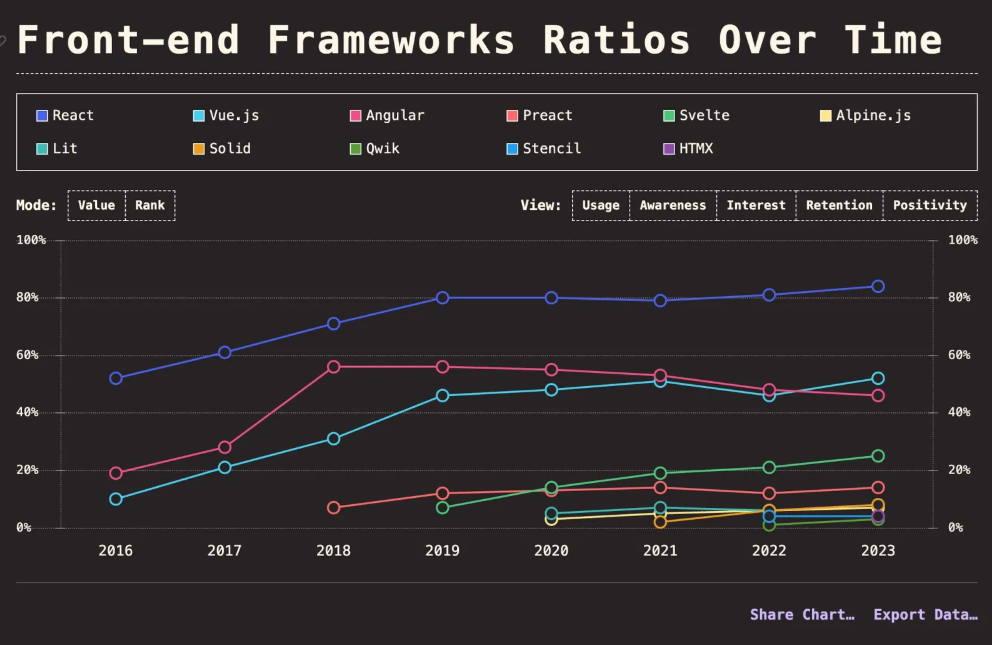
貼一下去年調查的前端語言使用率雖然應該貼在上一篇才對(在查打包工具時順手查到的)

CRA(create-react-app)最早被廣泛接受並官方推薦的React 開發腳手架工具之一,專為React應用設計,用於快速構建單頁應用(SPA)。
腳手架工具:專注於快速生成一個開發環境,幫助開發者啟動項目。它不涉及具體的優化和瀏覽器的渲染方式。
主要工作就是能夠快速的夠建出一個某語言的基本環境,例如vue的vue cli,下面會對比

打包工具(建構工具):負責將代碼轉化為瀏覽器可執行的形式,並提供開發階段和生產階段的性能優化。它加速了開發和打包過程,但不提供完整的應用環境。
如果有啟動過Vite的人就會看過Vite不只支援了React還有vue等不同語言,為甚麼呢?因為他主要就是在加速開發和打包的過程,至於兩者有多大差異呢?CRA你啟動20秒但vite啟動可能只要4秒。
為甚麼呢?
Vite 的 dev server 藉著 ES module 提供了非常快速順暢的開發體驗。比常見的打包工具快了幾十倍。
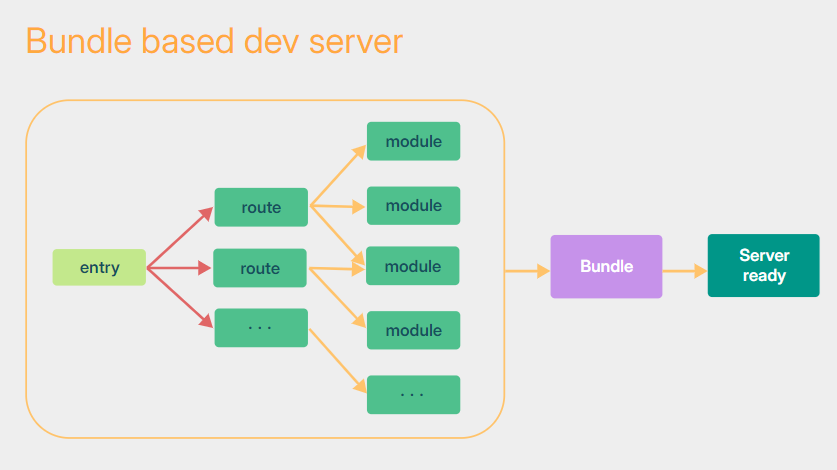
而CRA不論進行何種更改,CRA都會全量的進行重構應用。
Vite則是按需重構,將一個應用分為兩個部分,依賴與源代碼。
依賴
依賴在開發過程中,基本不會變動。Vite使用esbuild(基于Go语言,比傳統JS要快10-100倍)預打包了依賴,所以依賴變動極少,因此緩存起來而節省大量時間。
源代碼
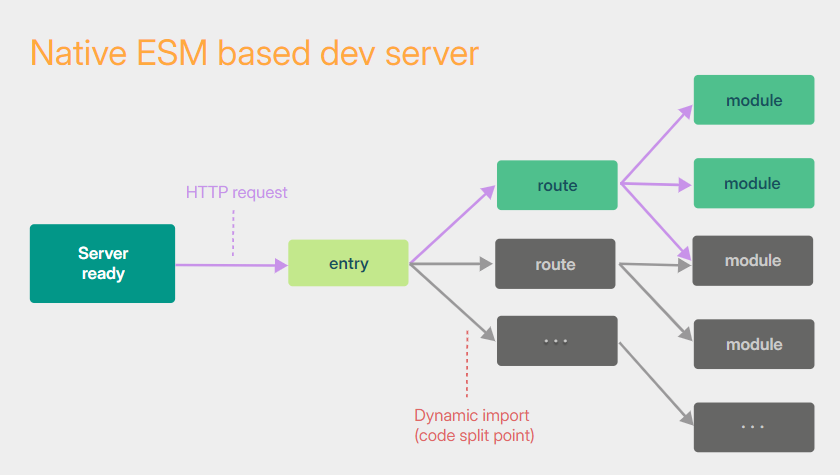
源碼則採用ESM(ECMAScript modules)作為模塊體系。好處是無需打包,按需求加載,所以速度大幅度的提升。
補充下:Vite在CSR的設計下會更快,這邊不多解釋
但是要說Vite就肯定最快?肯定比CRA好?
從上述敘述得知,此類主要在於加速他的打包啟動過程,並沒有讓他擁有一個很完善的React環境,所以新手入門還是會比較推薦使用CRA,一方面也是去體驗一下React的SPA特性。
那麼肯定有人會想過那我將CRA與Vite融合不就可以打造一個快速又完善的環境?應該是沒錯啦(我沒試過),只不過用起來就很麻煩
再來就是那Vite肯定是最快的嗎?這也不一定,也有其他打包工具如Turbo,至於哪個比較好比較快,可以看看別人的比試
https://turbo.hector.im/pack/docs/comparisons/turbopack-vs-vite
雖然上面看起來Turbo超強,阿不過也有爭議點就是了,就不戰南北了,單純說說不只Vite一個打包工具
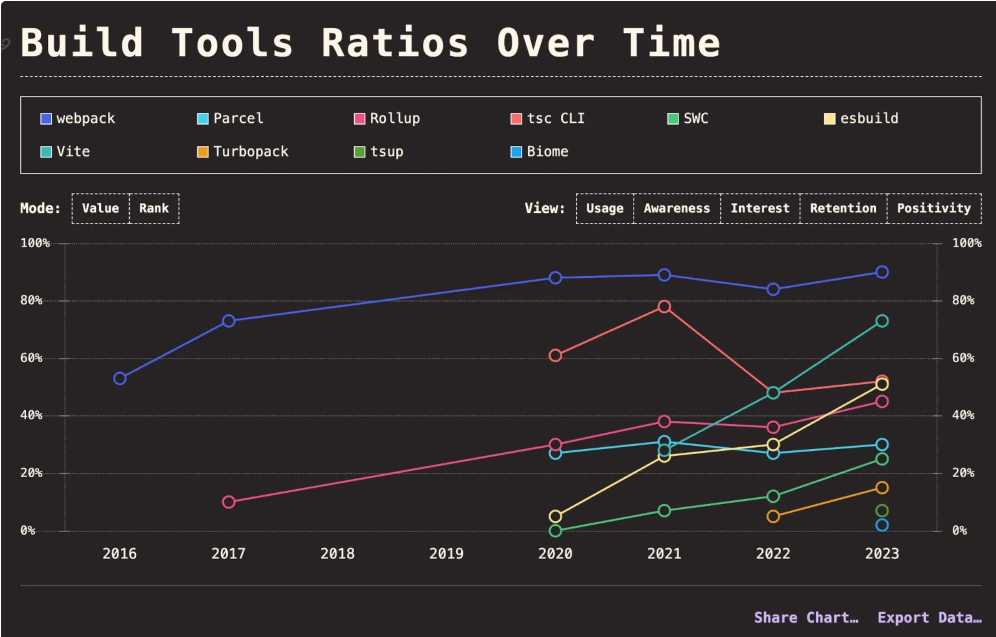
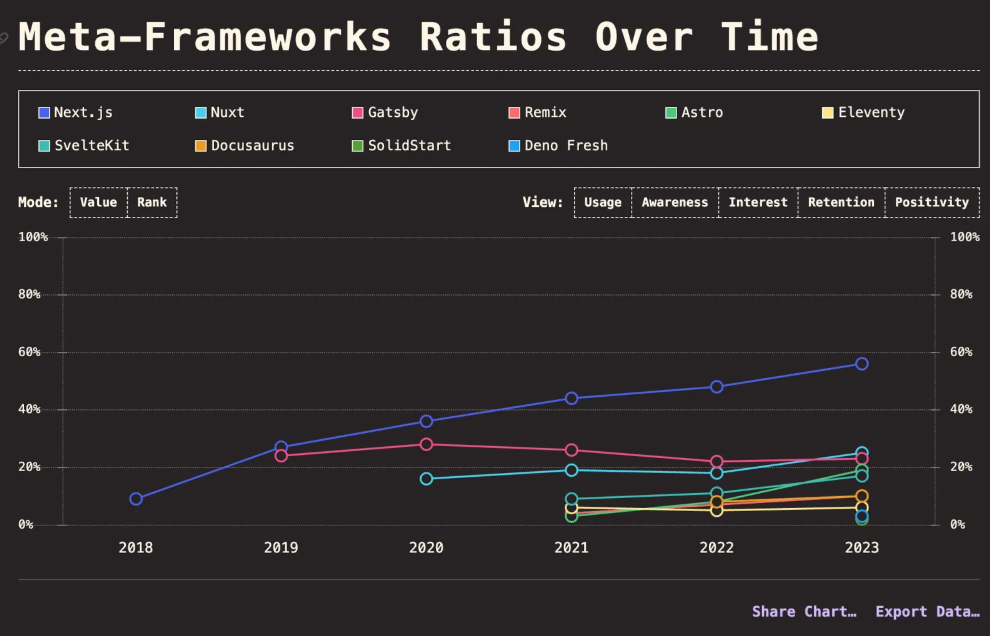
以下是2023 State of Javascript Survey 的調查
也可從上得知CRA沒被記錄在內,腳手架就是專門為一種語言去做的。

完整框架:基於某種語言或庫提供 全棧解決方案,涵蓋前端渲染、後端API、伺服器端渲染、靜態站點生成等功能。它建立在現有技術基礎上,但提供了額外的功能。
從字面上就很好理解,Next.js就是已React為基底來開發出來的延伸框架,其餘的又有React Native等等,就把他當作React在Html上畫畫,這些又在React上畫一層
然後Next.js的特點就是做到了SSR的前端設計,從上篇介紹中可以得知,透過js的response回應的架構模式無法做到SSR的設計所以你用CRA也好用Vite也好都無法做出SSR的設計,而SSR的設計優化了React的Seo問題

上面這些就是已某語言為底,專注於渲染和服務應用程式的框架(又稱元框架meta frameworks)
vite參考文獻:https://vitejs.dev/guide/why
js調查文獻:https://socket.dev/blog/2023-state-of-javascript-survey-highlights
總結:根據React開發出來的環境非常的多,雖然都是已React為底但都有差異,新手入門建議使用CRA畢竟是元老之一,如同學習網頁我們會先從Html學起一樣(不過這是我的學習方式啦)
今天就介紹到這囉
